おはようございます。WEST-TOTAL-EDUCATIONの西です。
やっとやっとできました!
ホームページビルダー18のサイドバーにFacebook Like Boxを埋め込むことが!
これをするために、いろいろと作業したり、本屋さんに行って調べたり・・・
しかし、なかなかできずにいましたが、ついに、できたのです!
■ホームページビルダー18にサイドバーにFacebook Like Boxを埋め込む方法
<完成イメージ>
【手順】
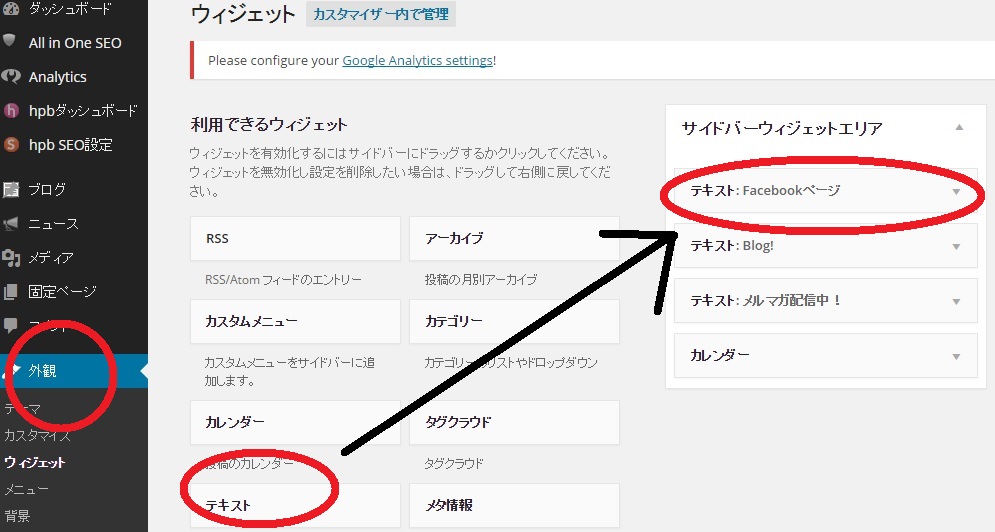
①ダッシュボード→外観→利用できるウィジェットの順にクリック
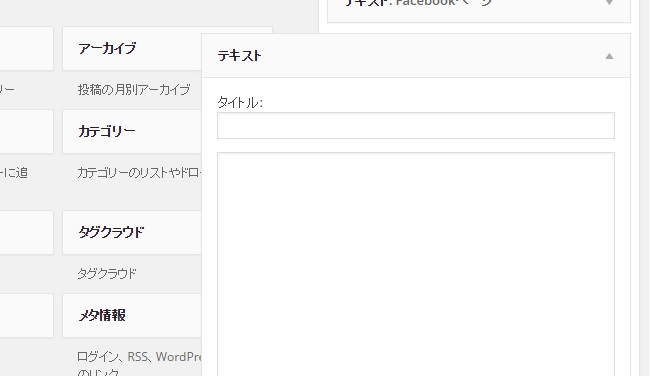
③そうすると、下記のような枠が現れますので、「タイトル」に〈例〉Facebookページ、その下の枠にはFacebook Like Boxで手に入れた情報を貼り付けます。(Facebook Like Boxについては④)
④Facebook Like Boxにアクセスする(https://developers.facebook.com/docs/plugins/like-box-for-pages)
※Facebookにログインしていない場合はログインしてください。
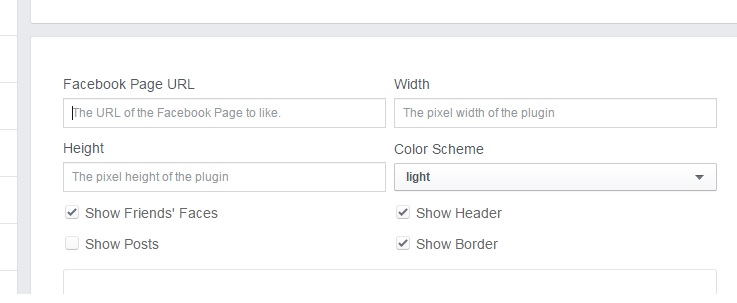
⑤Facebook Page URLに、「いいね」が欲しいFBページのURLを入力
⑥Width(幅)に適切な数値を入れる(ご自身で調節してください)
⑦Height(高さ)に適切な数値を入れる(ご自身で調節してください)
⑧Color Scheme(枠の色)を選択
⑨Show Friends’s Facesにチェックを入れると、「いいね」してくれると、「いいね」してくれた人の顔が出ます。
⑩Show Header、Show Posts, Show Borderはそのままの状態(上の写真)でOK
⑪その下にあるGet Codeをクリック
⑫Your Plugin Codeと書かれた枠が出てくるので、IFRAMEを選択
⑬プラグインコードが出てくるので、すべてコピーして、③に貼り付け
これで、ご希望の形になります。
頑張ってください!